I recently noticed that the Syntax Highlighting when using `react-syntax-highlighter` was failing in production build.
This was odd since everything seemed to work perfectly in development.
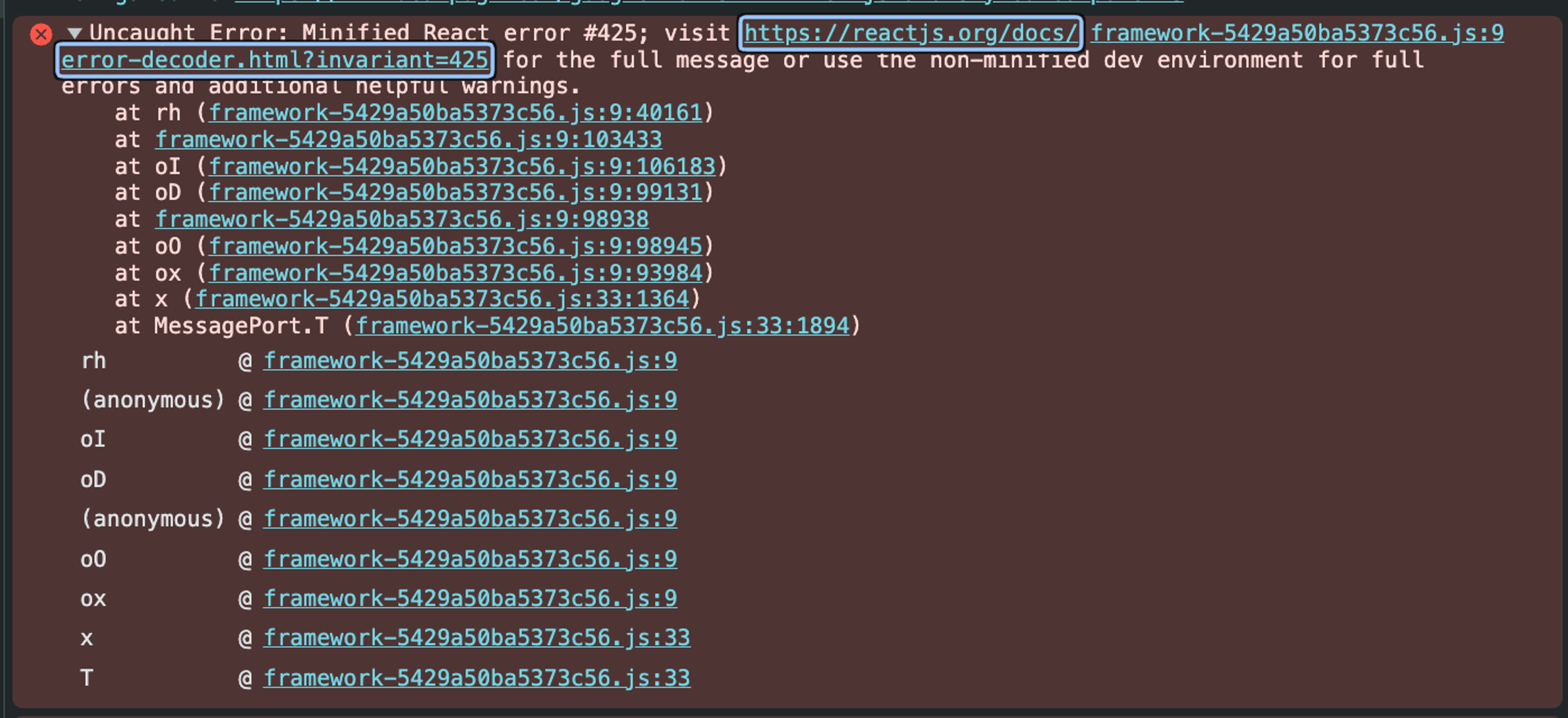
After some investigations, I noticed the following error which linked to a React error 425 indicating that the Text content does not match server-rendered HTML.

It seems that this error can happen for a few things, and for a couple of different syntax highlighters which seemed odd. Maybe they share a package.
After some more investigating, I landed on this thread where people had the same issue. I did the usual of digging through some of the suggestions.
One of the suggestions was to load the whole package instead of the lighter and smaller version, but I turned my nose up at that idea as I currently seem to be passing too much to the client as it is.
Solution
I decided to go with dynamically loading the package instead meant that I could tell the server side not to render it.
To do this, I first needed to delete this line from the component that was loading the package
I then added this replacement code below the imports.
This will allow me to pull out the light version of the module that I was using before.
I can also flag it to prevent Server Side Rendering from causing the previous error.
And finally, it allows me to add a placeholder while the client side loads. I can style this any way that I please. At a point in the future, I'll replace it with a spinning wheel animation instead which I can use more generically across my site. But the Loading text will do for now.
Conclusion
I still feel like this is an issue within the package, and that SSR should work fine with this as the text doesn't change and it's mostly styling. But it's a fine fix for now that allows the Syntax Highlighting to display as required without causing errors. There is no real impact here for the visitor.
